Are you looking to sharpen your HTML and CSS skills? Whether you’re just starting out or you’re an experienced developer, diving into hands-on projects is the best way to learn and grow. In this article, we’ve put together 13 exciting projects that are perfect for every skill level.
From simple personal portfolios to complex multi-page websites, these projects will challenge you and take your coding abilities to the next level. Start with the easy projects to build your confidence, then tackle the medium and hard ones as you gain more experience. Ready to get coding? Let’s dive in!
Easy HTML and CSS Projects
-
Personal Portfolio Website
Creating a personal portfolio website is an excellent first project. You’ll learn how to structure your HTML with sections like headers, footers, and main content areas. This project will introduce you to essential HTML tags such as <header>, <footer>, <section>, and <article>. You’ll also practise CSS to style your site, making it visually appealing and uniquely yours. You can include your bio, projects, skills, and contact information, and you’ll get to experiment with different fonts, colours, and layout techniques.

A tribute page is a simple single-page site dedicated to someone you admire. This project helps you practise using basic HTML elements like headings (<h1> to <h6>), paragraphs (<p>), and images (<img>). You’ll also get to use lists (<ul>, <ol>, <li>) for any accomplishments or notable facts about the person. CSS will help you style the page, making it more engaging and attractive with custom fonts, colours, and layouts. This project emphasises content organisation and basic styling techniques.

Building a landing page introduces you to creating clean, focused layouts. You’ll work on sections like headers, main content, and footers, learning to style them effectively with CSS. This project is perfect for practising layout techniques such as Flexbox or basic Grid. You’ll also learn about call-to-action (CTA) buttons and how to make them stand out. The goal is to create a visually appealing page that guides the user’s attention to key information or actions.

Creating a form with text, email, and password inputs helps you understand how to use form elements in HTML. You’ll learn about <form>, <input>, <label>, and different input types like text, email, and password. Styling the form with CSS to make it user-friendly and visually appealing involves adding padding, margins, and borders to inputs, as well as aligning form elements properly. You’ll also learn about form validation and accessibility best practices.

-
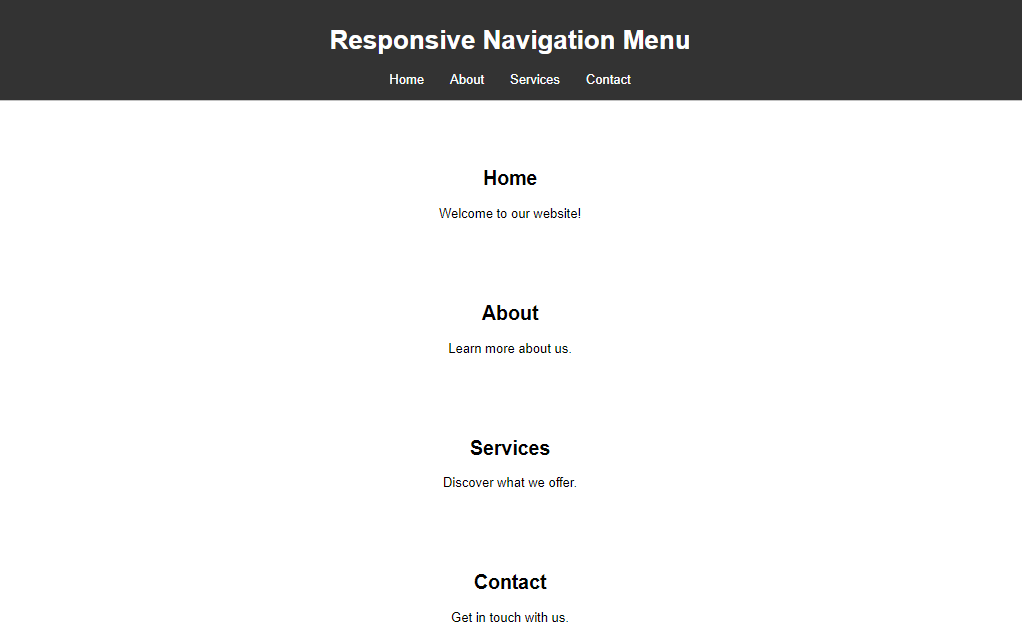
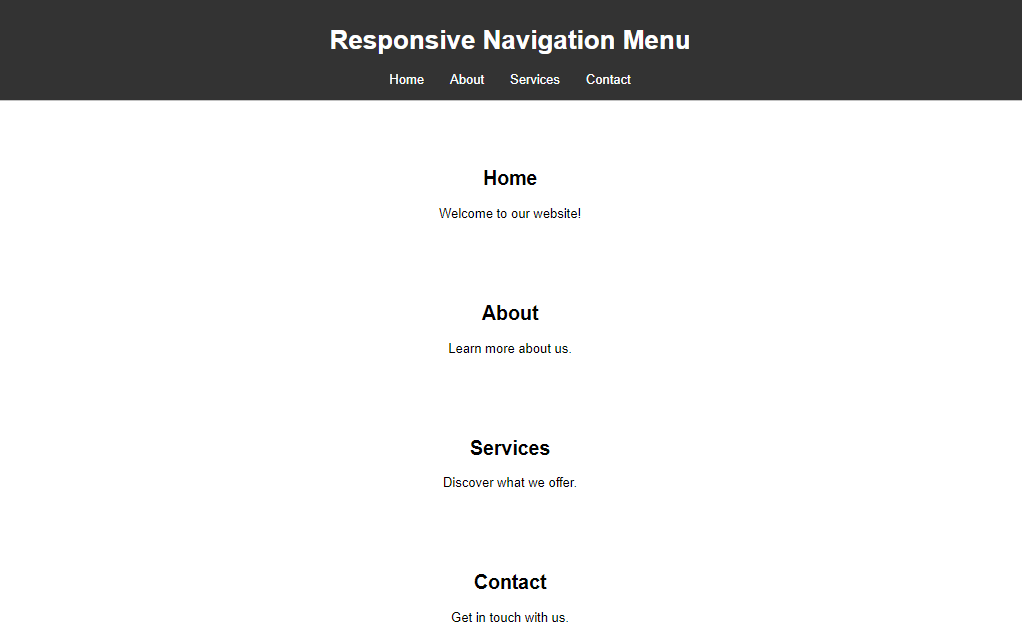
Responsive Navigation Menu
Designing a responsive navigation menu is a great introduction to responsive design. You’ll create a menu that looks good on all devices, learning the basics of media queries (@media) and flexible layouts. This project involves using HTML to create a basic navigation structure with <nav> and <ul>, and CSS to style it. You’ll practise creating hamburger menus for mobile views and ensuring that the navigation is intuitive and accessible on all screen sizes.


Get curriculum highlights, career paths, industry insights and accelerate your technology journey.
Download brochure
Medium HTML and CSS Projects
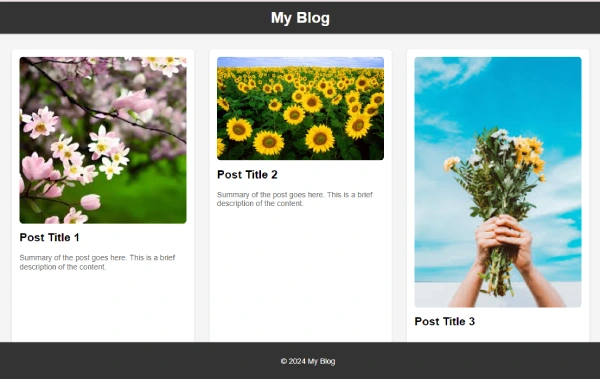
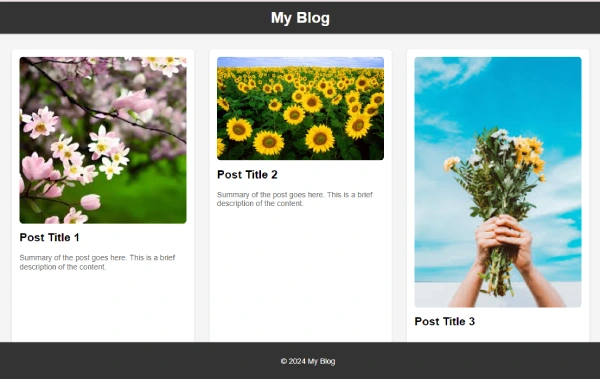
Building a blog homepage is a fantastic way to practise your HTML and CSS skills, focusing on creating a clean, organised layout. You’ll design a page with multiple blog posts, each featuring a title, image, and summary. The key is to create a responsive grid layout that adapts to different screen sizes, ensuring that your content looks great on both desktop and mobile devices. This project will help you understand how to use CSS Grid and Flexbox to create a modern, responsive design.

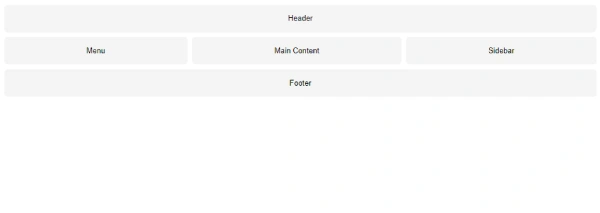
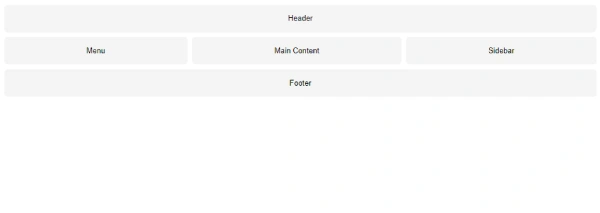
Creating a webpage using CSS Grid allows you to layout content in a complex yet organised manner. This project will help you understand the power and flexibility of CSS Grid, enabling you to create intricate layouts with ease. You’ll learn how to define grid containers and items, and how to control their placement and sizing using CSS properties.

-
Interactive Photo Gallery
Designing an interactive photo gallery is a fun way to combine HTML, CSS, and a bit of JavaScript. This project involves creating a gallery layout where users can hover over images to see effects and click on them to open a lightbox for a larger view. It’s an excellent way to practise advanced CSS techniques and introduce yourself to JavaScript functionality.
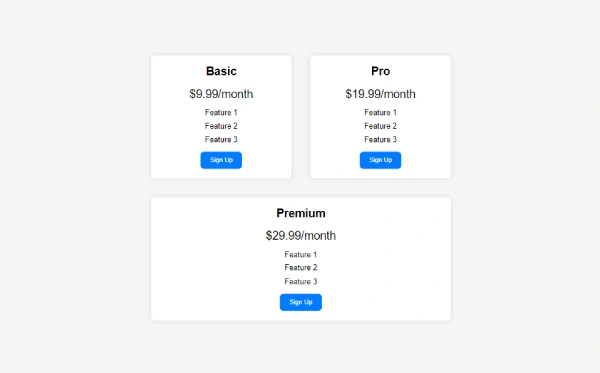
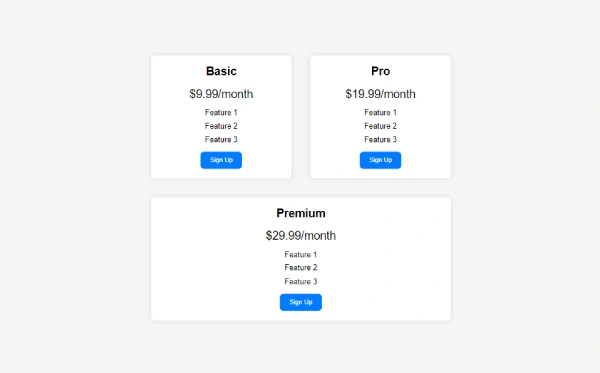
Creating a pricing table involves designing a layout with different pricing plans. This project will help you practise using CSS to style tables and make them visually appealing and responsive. You’ll learn how to highlight different features and prices to create a professional-looking pricing table.

-
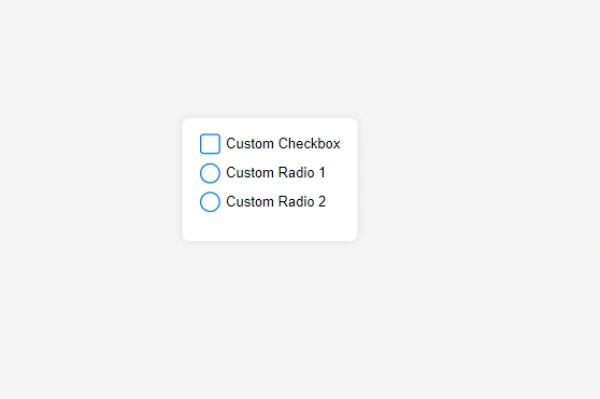
Custom Checkbox and Radio Buttons
Styling custom checkboxes and radio buttons involves using advanced CSS techniques to create form elements that are visually appealing and consistent with your design. This project will help you understand how to use pseudo-elements and CSS properties to customise default form elements.

Complex HTML and CSS Projects
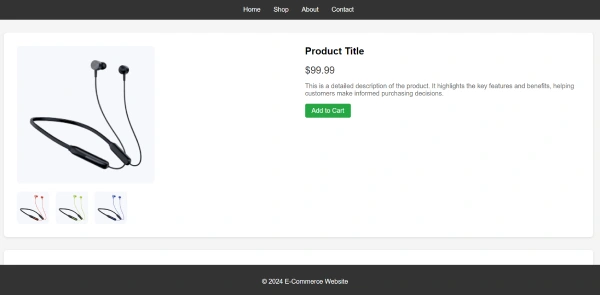
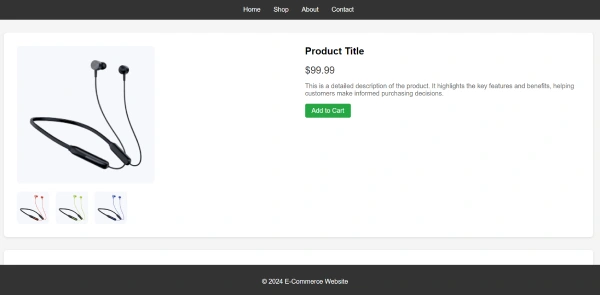
Building an e-commerce product page involves creating a detailed product description, an image gallery, and a reviews section. This project will help you understand how to layout complex content and use advanced CSS styling to create an attractive and user-friendly interface.

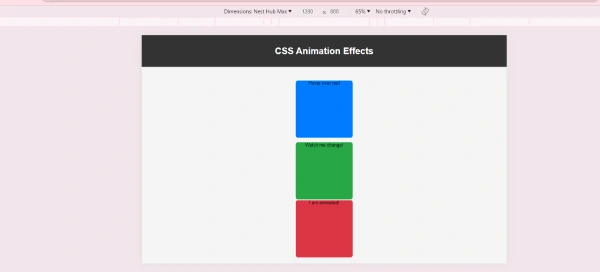
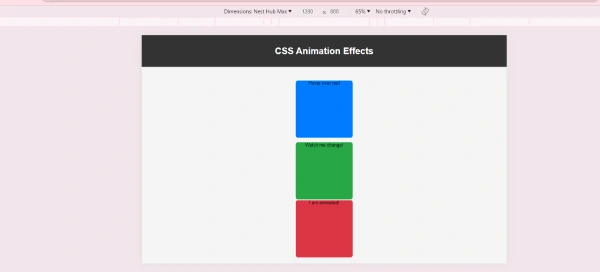
Creating a webpage with various CSS animations involves using hover effects, transitions, and keyframe animations. This project will help you master CSS animations and understand how to create engaging and dynamic user experiences.

Developing a multi-page website with a consistent design across all pages tests your ability to create a cohesive and responsive design using advanced HTML and CSS techniques. This project will help you understand how to manage navigation, shared styles, and layout consistency across different pages.

Conclusion
HTML and CSS are the building blocks of a website. HTML is the structure of the website, and CSS brings colours to the website. Building projects on HTML and CSS forms your foundation and makes your fundamentals strong for web development. In order to provide responsive, user-friendly websites, you must start from building landing pages to complex multi-pages.
Whether you’re structuring a personal portfolio, animating elements with CSS, or crafting a sophisticated e-commerce page, these projects will enhance your design and development prowess, preparing you for more advanced web development challenges in the future. Keep experimenting, keep building, and watch your skills grow!
FAQs
HTML stands for Hypertext Markup Language and is used to create web pages. It describes the structure of the webpages by defining elements such as headings, paragraphs, links, and images, which tell the browser how to display the content. Think of HTML as the skeleton that holds everything together.
CSS stands for Cascading Stylesheet. If HTML is the skeleton, CSS is the skin and clothes that make a webpage look good. CSS is all about presentation-it controls the layout, colours, fonts, and overall style of a webpage. By using CSS, you can make your website look unique and visually appealing, separating the design from the content.
Building HTML and CSS projects is essential for learning web development. These projects give you hands-on experience and help you understand how to structure content and style it effectively. Plus, they’re a great way to build your portfolio and showcase your skills to potential employers. Practising with real-world projects helps you become a better problem solver and prepares you for more complex web development challenges.
Starting to learn HTML and CSS is easier than you might think. Begin with online tutorials and follow along with practical examples. Dive into building small projects, like a personal homepage or a simple blog, to put your new skills to the test and see your progress.
Getting started with HTML and CSS development doesn’t require much. You’ll need a text editor (like VS Code, Sublime Text, or Atom) to write your code, and a web browser (such as Chrome, Firefox, or Safari) to test and view your work. As you advance, tools like Git for version control and browser developer tools will become invaluable for debugging and refining your projects.